Search Knowledge Base by Keyword
-
Introduction
-
Fundamentals
-
Favorites
-
Dashboards
-
Attachments
-
Reports
-
- Available Reports
- All Asset Types
- Application Certification Status
- Application Discovery
- Application Group Analysis
- App Group to SCCM Collection Analysis
- Application Install Count
- Application License Management
- Application Usage
- Asset Column Mappings
- Asset Count by Property
- Asset Links Count by Asset Type
- Build Sheet
- Computer User Assignment
- Delegate Relationships
- ETL Synch Data
- ETL5 Staging Data
- Migration Readiness (Basic)
- Migration Readiness (Complex)
- O365 License Management
- O365 Migration Readiness
- Patch Summary
- SCCM OSD Status
- Scheduled Computers by Wave
- Scheduled Users by Manager
- User Migration Readiness
- VIP Users
- Wave & Task Details
- Wave Group
- Windows 10 Applications
- Show all articles ( 15 ) Collapse Articles
-
Self Service
-
Workflow
-
Assets
-
- View Asset
- Asset Properties
- Images
- Notes
- Waves
- Tasks
- Attachments
- History
- Rationalization
- QR Code
- Linked Assets
- SCCM Add/Remove Programs
- Altiris Add/Remove Programs
- Related Assets
- Relationship Chart
- Permissions
- Show all articles ( 1 ) Collapse Articles
-
Event Logs
-
Users & Groups
-
Asset Types
-
Charts & Dashboards
-
Options
-
- Modules
- Analytics
- Asset Images
- Asset Rationalization
- Asset Rules
- Attachments
- Bulk Edit
- Data Generator
- Data Mapping
- ETL
- Form Builder
- Multi-Factor Authentication
- Relationship Chart
- Reports
- Self Service
- Single Sign-On
- T-Comm
- Show all articles ( 3 ) Collapse Articles
-
Module Settings
-
-
-
- View Connection
- Connection Properties
- Make Into Connector
- Delete Connection
- Inbound Jobs
- Outbound Jobs
- New Inbound Job
- New Outbound Job
- Enable Job
- Disable Job
- Edit Inbound Job
- Edit Outbound Job
- Upload File
- Run Inbound Job
- Run Outbound Job
- Set Runtime to Now
- Reset Job
- Delete Job
- Job Log
- Show all articles ( 4 ) Collapse Articles
-
-
- View Connector
- Connector Properties
- Authentication Methods
- New Authentication Method
- Edit Authentication Method
- Delete Authentication Method
- Fields
- Edit Field
- Inbound Job Fields
- Edit Inbound Job Field
- Inbound Job Templates
- New Inbound Job Template
- Edit Inbound Job Template
- Delete Inbound Job Template
- Outbound Job Fields
- Edit Outbound Job Field
- Outbound Job Templates
- New Outbound Job Template
- Edit Outbound Job Template
- Delete Outbound Job Template
- Show all articles ( 5 ) Collapse Articles
-
-
- ETL5 Connectors
- Absolute
- Azure Active Directory
- Comma-Separated Values (CSV) File
- Generic Rest JSON API
- Generic Rest XML API
- Ivanti (Landesk)
- JAMF
- JSON Data (JSON) File
- MariaDB
- Microsoft Endpoint Manager: Configuration Manager
- Microsoft SQL
- Microsoft Intune
- Oracle MySQL
- PostgreSQL
- Pure Storage
- ServiceNow
- Tanium
- XML Data (XML) File
- Show all articles ( 4 ) Collapse Articles
-
-
API & Stored Procedures
-
Administration
Edit Action Button
< Back
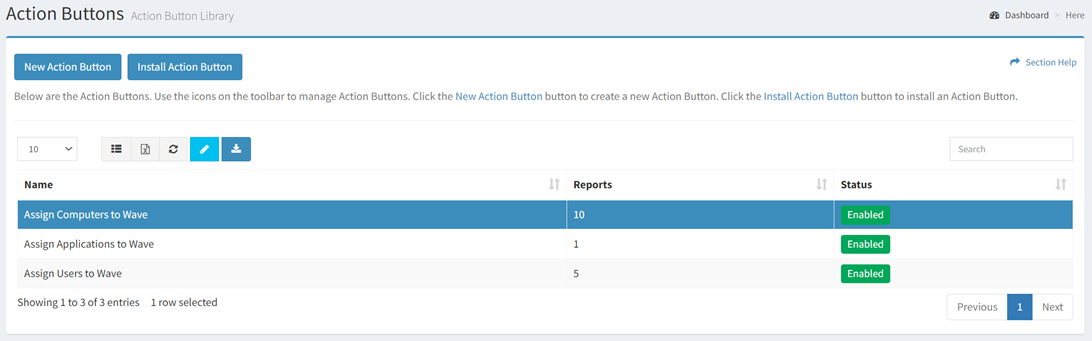
From the Action Buttons page, you can edit action buttons. To edit:
- Select an action button (row) to edit

- Click the Edit Button button on the toolbar

- The edit button is grayed out unless an action button (row) is selected


- The edit function is only available to users in the Administrator security group
- The edit button is grayed out unless an action button (row) is selected
- Edit the front-end (HTML) code of the new action button in the front-end (HTML) tab

- Edit the front-end (JS) code of the new action button in the front-end (JS) tab

- Edit the back-end (PHP) code of the new action button in the back-end (PHP) tab

- Use the editing buttons to format the button code
- Undo – Undo the last edit

- Redo – Redo the last edit that was undone

- Block Outdent – Remove an indent from a line or block

- Block Indent – Set a line or block in from the margin

- Comment – Comment out a line

- Comment Block – Comment out a block

- Templates – Load example HTML, JS or PHP code from common templates



- Clear – Clear the window

- Duplicate Selection – Duplicate the selection

- Undo – Undo the last edit
- Click the
 button to run the code and preview the button in the Button Preview window before saving
button to run the code and preview the button in the Button Preview window before saving

- Use the
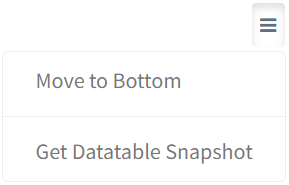
 menu to manage the button preview
menu to manage the button preview

- Move to Bottom – Move the Button Preview windows to the bottom of the page
- Get Datatable Snapshot – Enter a query to load asset data into the button preview datatable.
- Click the Update button to save your changes and refresh the button preview. Click the Close button to cancel the operation.

- Use the editing buttons to format the button code
- Undo – Undo the last edit

- Redo – Redo the last edit that was undone

- Block Outdent – Remove an indent from a line or block

- Block Indent – Set a line or block in from the margin

- Comment – Comment out a line or block

- Undo – Undo the last edit
- Use the
 menu to select asset data to load into the button preview datatable
menu to select asset data to load into the button preview datatable

- Click the
 button to clear the window
button to clear the window
- Use the editing buttons to format the button code
- Use the
- Click the
 button to save the action button
button to save the action button - Click the
 button to choose if the action button supports selection of single or multiple datatable rows
button to choose if the action button supports selection of single or multiple datatable rows - Click the
 button to bring op the Button Properties dialog
button to bring op the Button Properties dialog
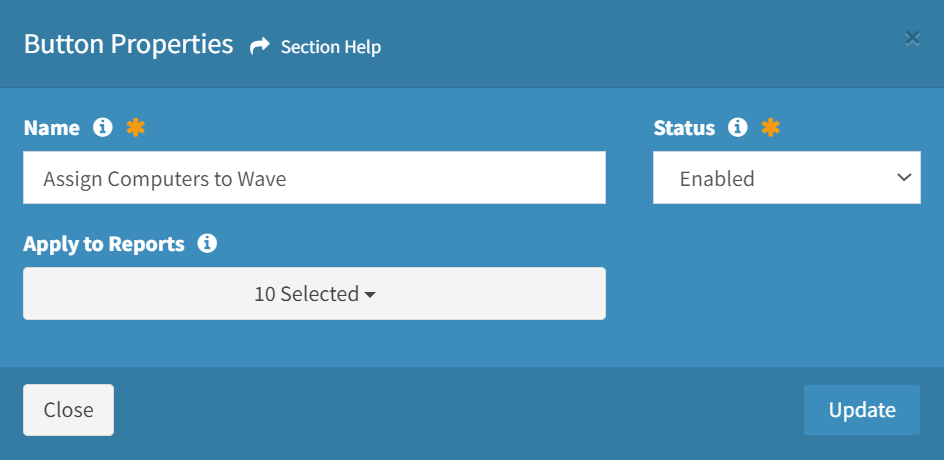
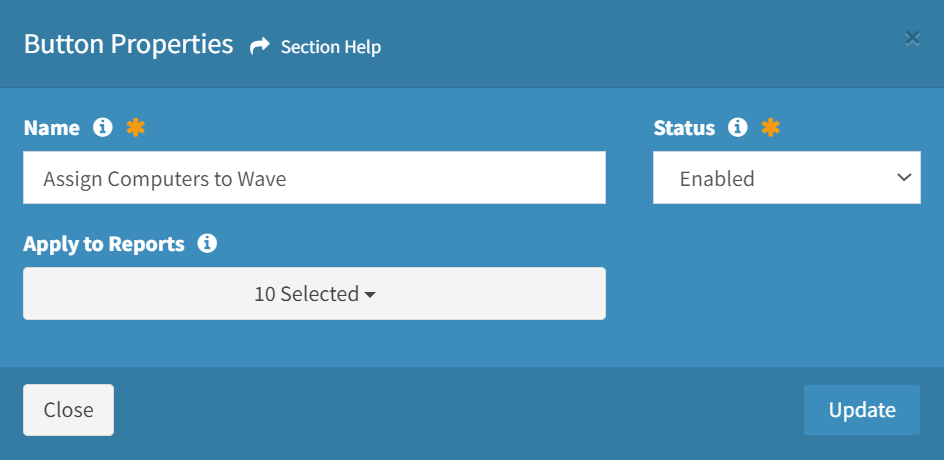
- Configure the button properties and then click the Update button. Click the Close button to cancel the operation.

- Name – Name of the action button (required)
- Status – Choose if the action button is enabled (required)
- Apply to Reports – Select report to apply the action button to
NOTE: Action buttons can also be assigned to reports in the Report Builder.
- Configure the button properties and then click the Update button. Click the Close button to cancel the operation.
- Click the
 button to expand the button code to full window mode. Click the
button to expand the button code to full window mode. Click the  button to exit full window mode.
button to exit full window mode. - Click the
 button to choose the theme
button to choose the theme - Click the
 button to choose from typical action button examples
button to choose from typical action button examples
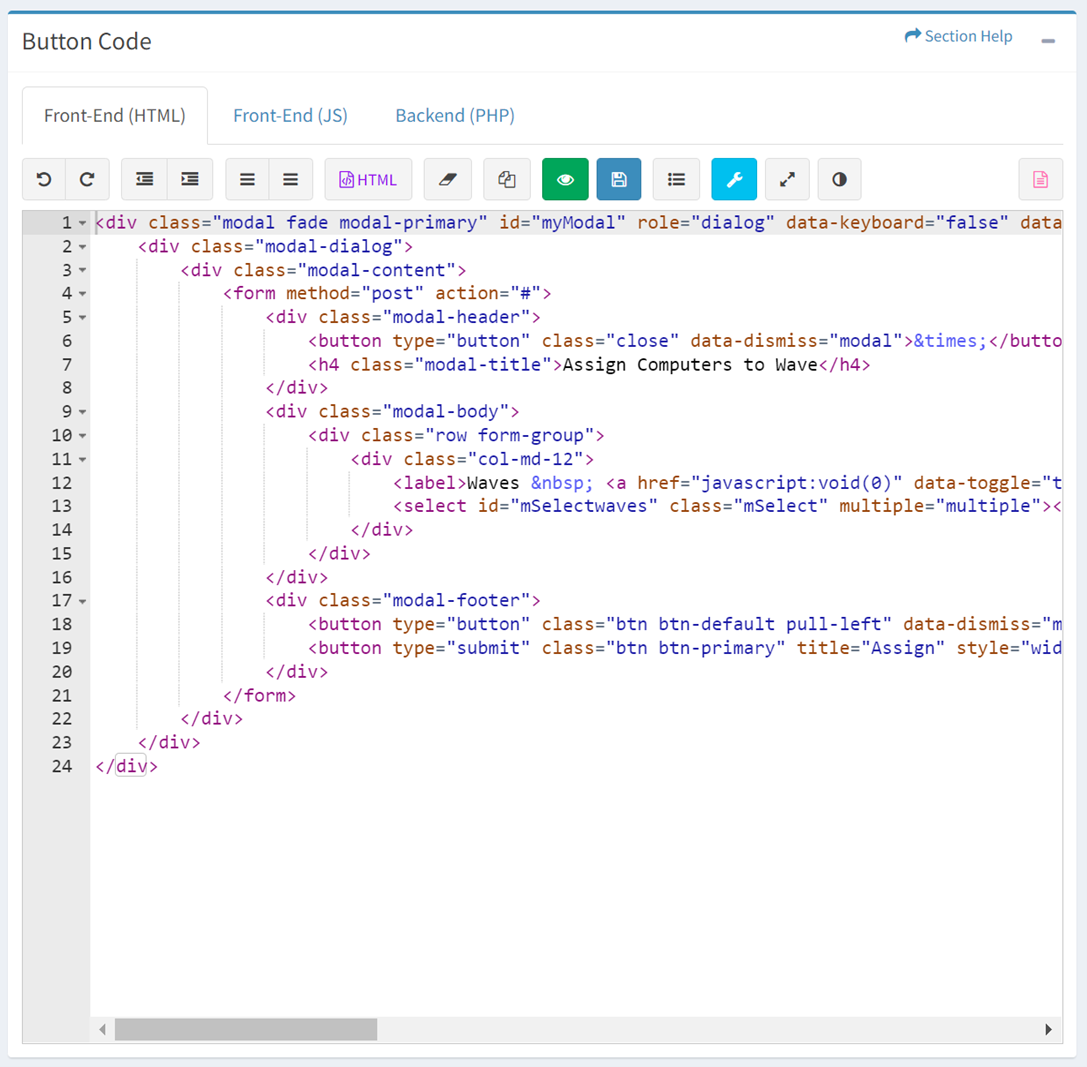
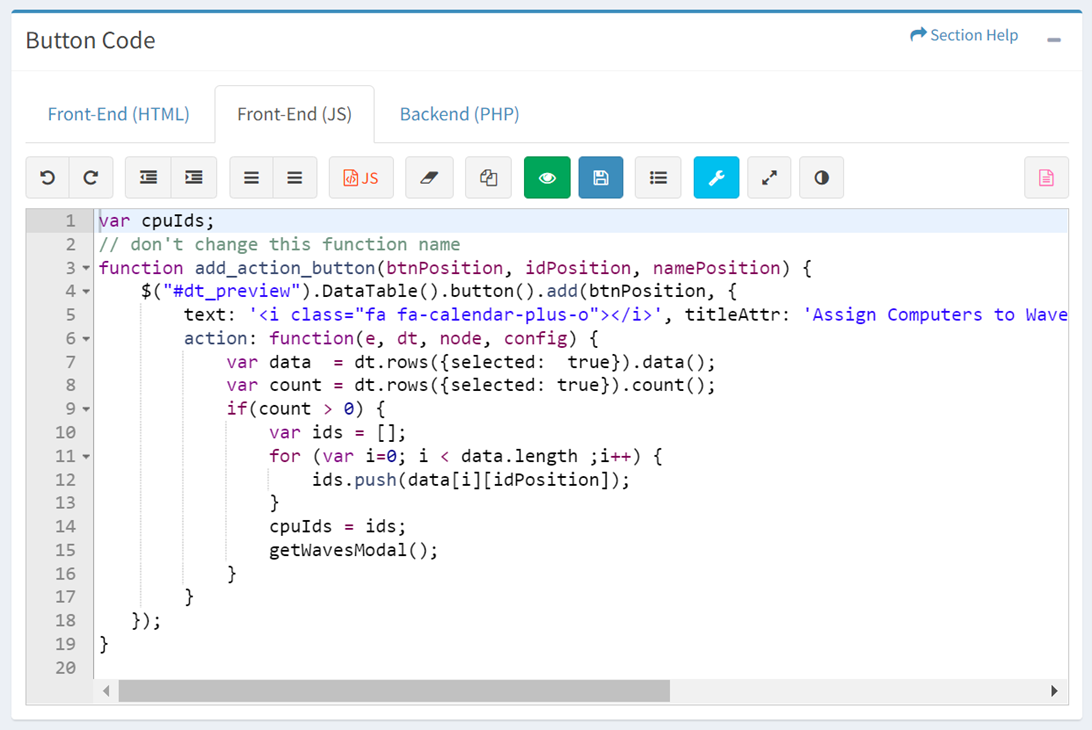
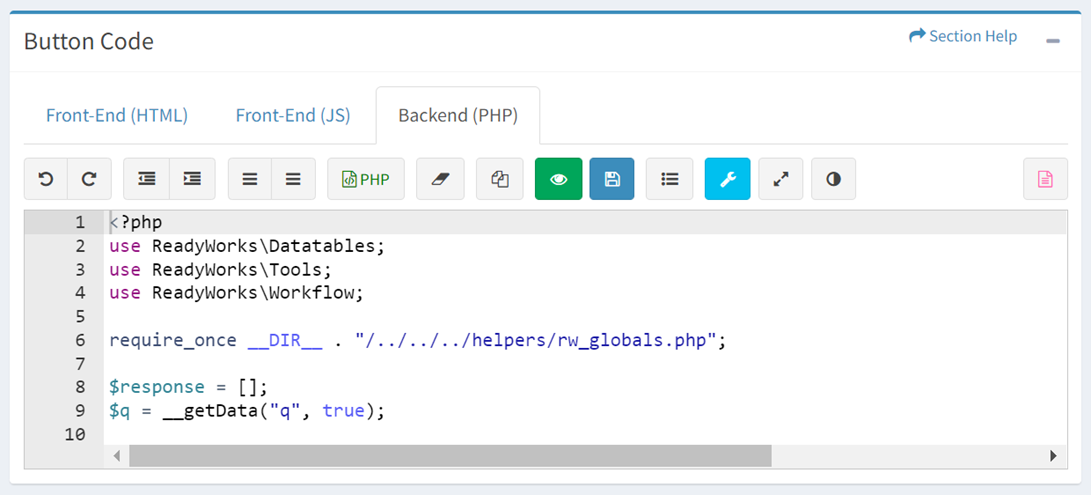
Button Code
From the Edit Action Button page, you can edit the button code. To edit the button code:
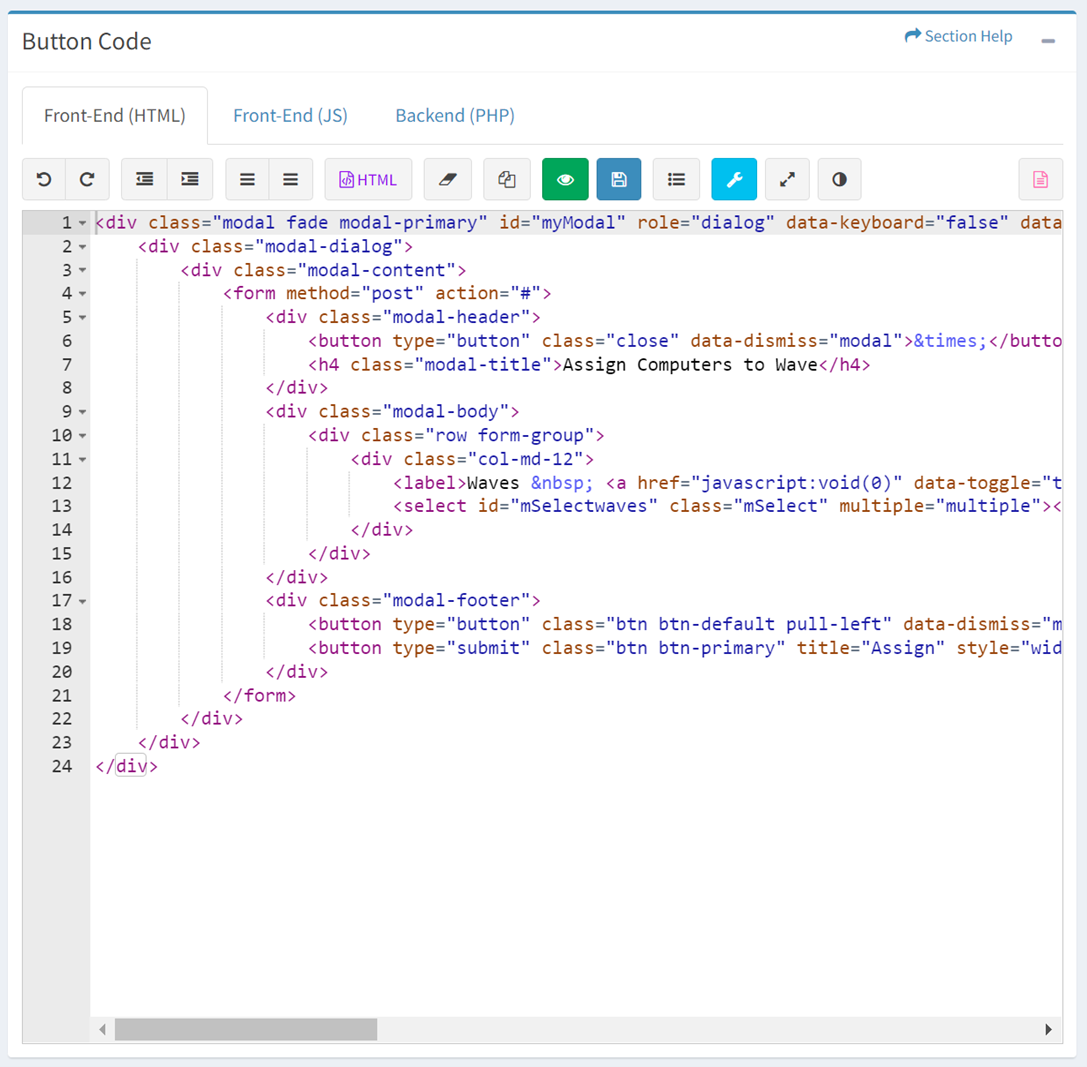
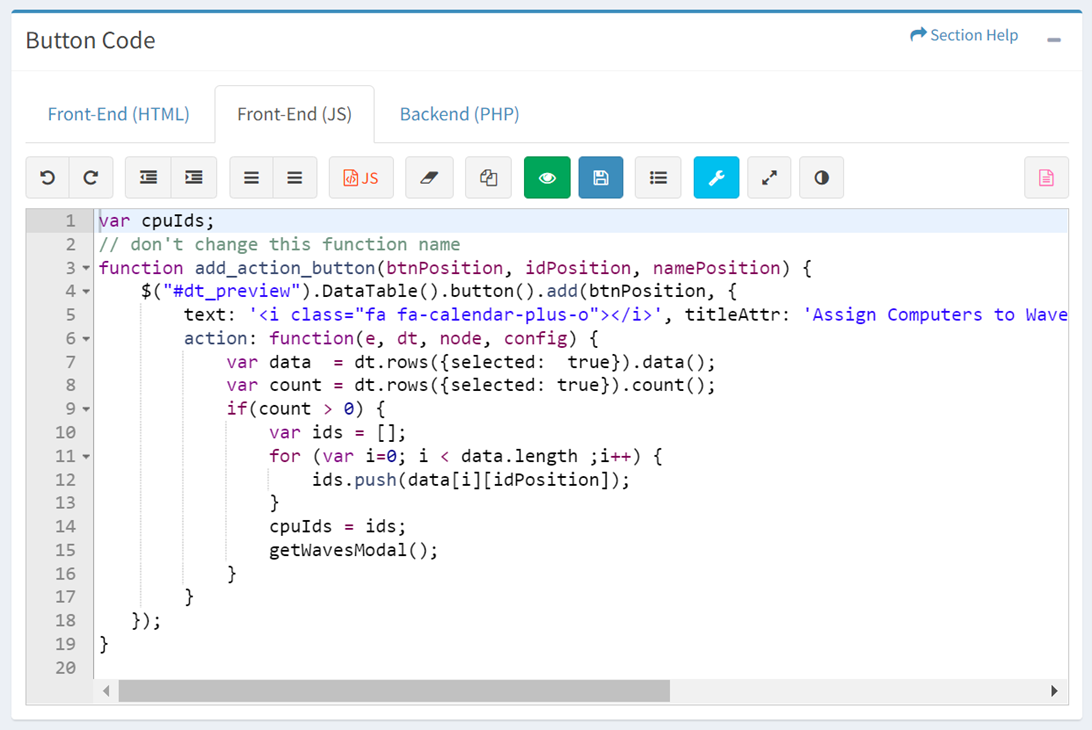
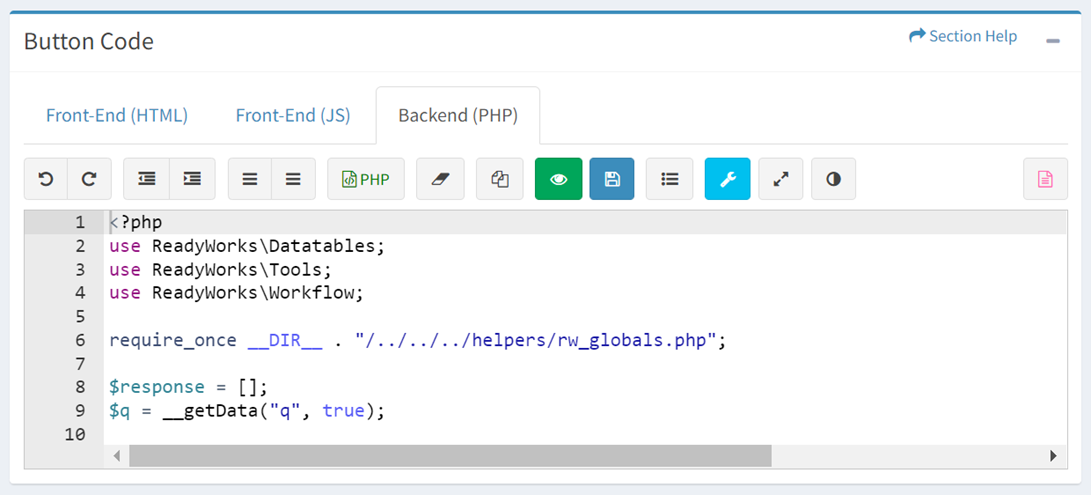
- Edit the front-end (HTML) code of the new action button in the front-end (HTML) tab

- Edit the front-end (JS) code of the new action button in the front-end (JS) tab

- Edit the back-end (PHP) code of the new action button in the back-end (PHP) tab

- Use the editing buttons to format the button code
- Undo – Undo the last edit

- Redo – Redo the last edit that was undone

- Block Outdent – Remove an indent from a line or block

- Block Indent – Set a line or block in from the margin

- Comment – Comment out a line

- Comment Block – Comment out a block

- Templates – Load example HTML, JS or PHP code from common templates



- Clear – Clear the window

- Duplicate Selection – Duplicate the selection

- Undo – Undo the last edit
- Click the
 button to save the action button
button to save the action button - Click the
 button to choose if the action button supports selection of single or multiple datatable rows
button to choose if the action button supports selection of single or multiple datatable rows - Click the
 button to expand the button code to full window mode. Click the
button to expand the button code to full window mode. Click the  button to exit full window mode.
button to exit full window mode. - Click the
 button to choose the theme
button to choose the theme - Click the
 button to choose from typical action button examples
button to choose from typical action button examples
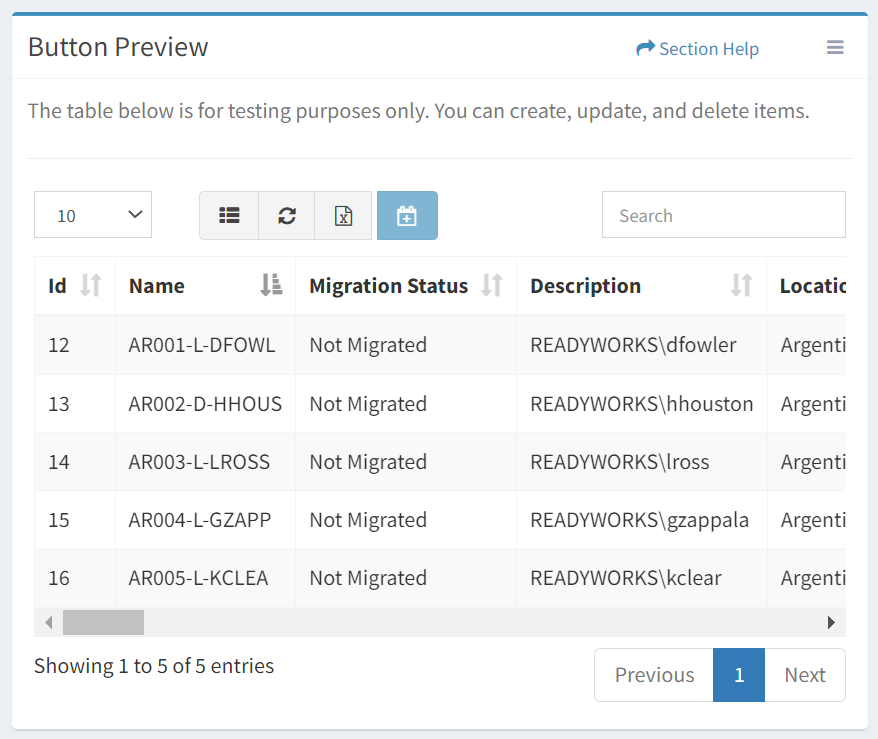
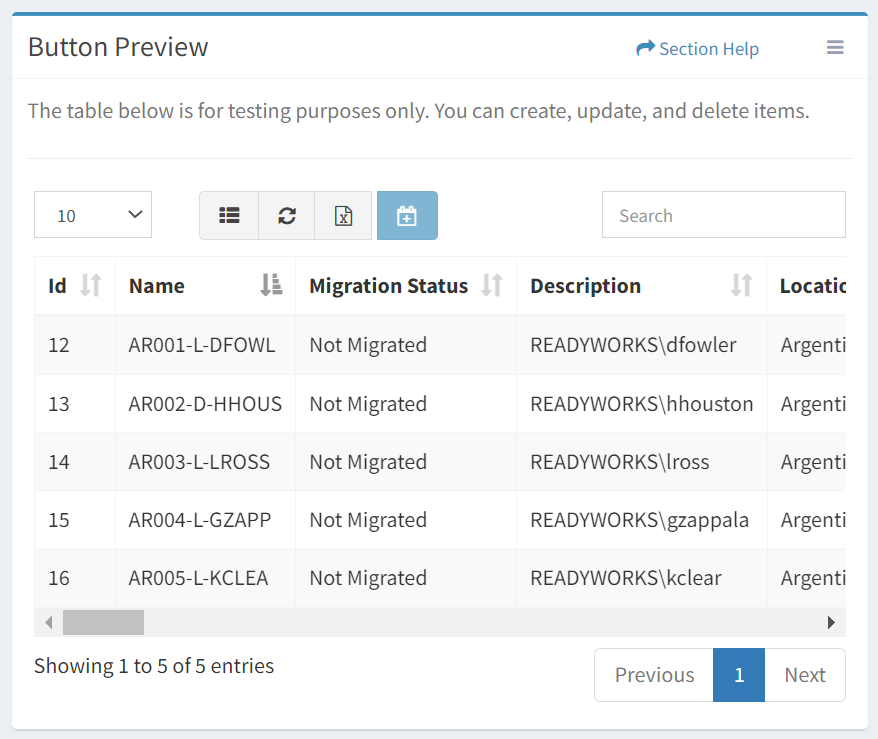
Button Preview
From the Edit Action Button page, you can preview the button code. To preview the button code:
- Click the
 button to run the code and preview the button in the Button Preview window before saving
button to run the code and preview the button in the Button Preview window before saving

- Use the
 menu to manage the button preview
menu to manage the button preview

- Move to Bottom – Move the Button Preview windows to the bottom of the page
- Get Datatable Snapshot – Enter a query to load asset data into the button preview datatable.
- Click the Update button to save your changes and refresh the button preview. Click the Close button to cancel the operation.

- Use the editing buttons to format the button code
- Undo – Undo the last edit

- Redo – Redo the last edit that was undone

- Block Outdent – Remove an indent from a line or block

- Block Indent – Set a line or block in from the margin

- Comment – Comment out a line or block

- Undo – Undo the last edit
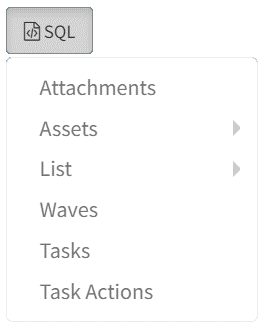
- Use the
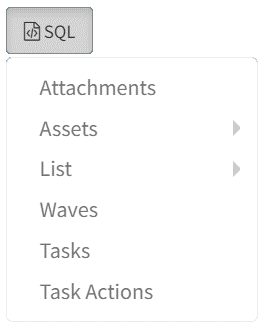
 menu to select asset data to load into the button preview datatable
menu to select asset data to load into the button preview datatable

- Click the
 button to clear the window
button to clear the window
- Use the editing buttons to format the button code
- Use the
Button Properties
From the Edit Action Button page, you can configure the button properties. To configure the button properties:
- Click the
 button to bring op the Button Properties dialog
button to bring op the Button Properties dialog
- Configure the button properties and then click the Update button. Click the Close button to cancel the operation.

- Name – Name of the action button (required)
- Status – Choose if the action button is enabled (required)
- Apply to Reports – Select report to apply the action button to
- Configure the button properties and then click the Update button. Click the Close button to cancel the operation.
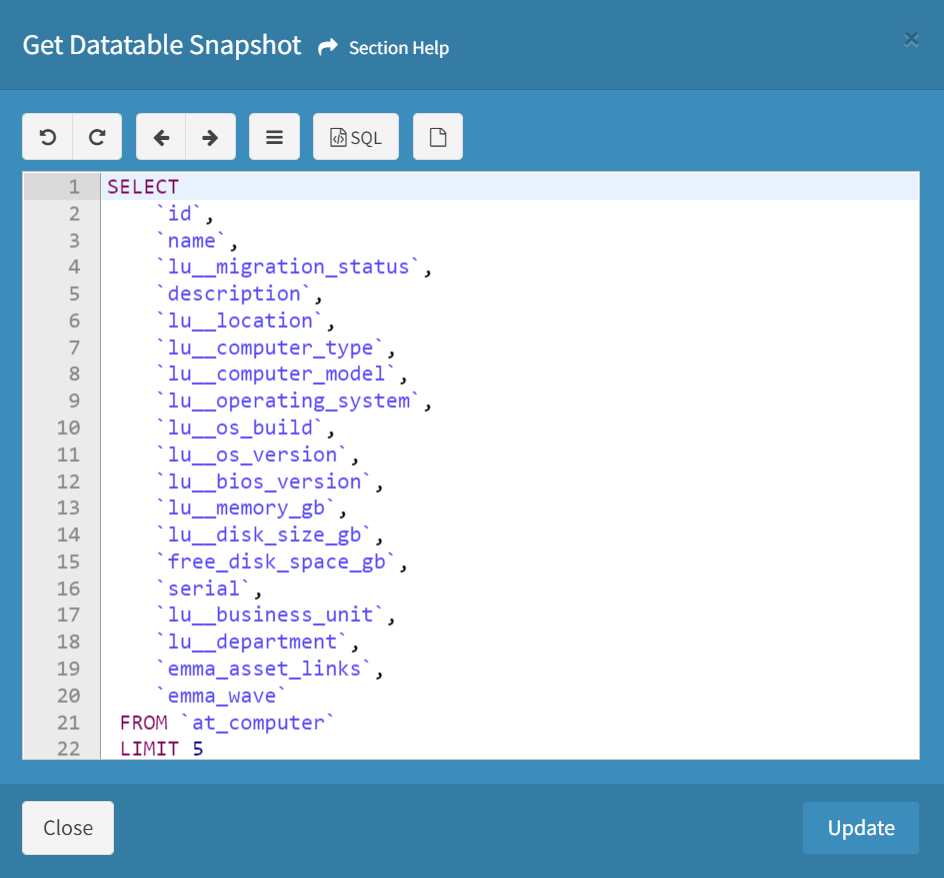
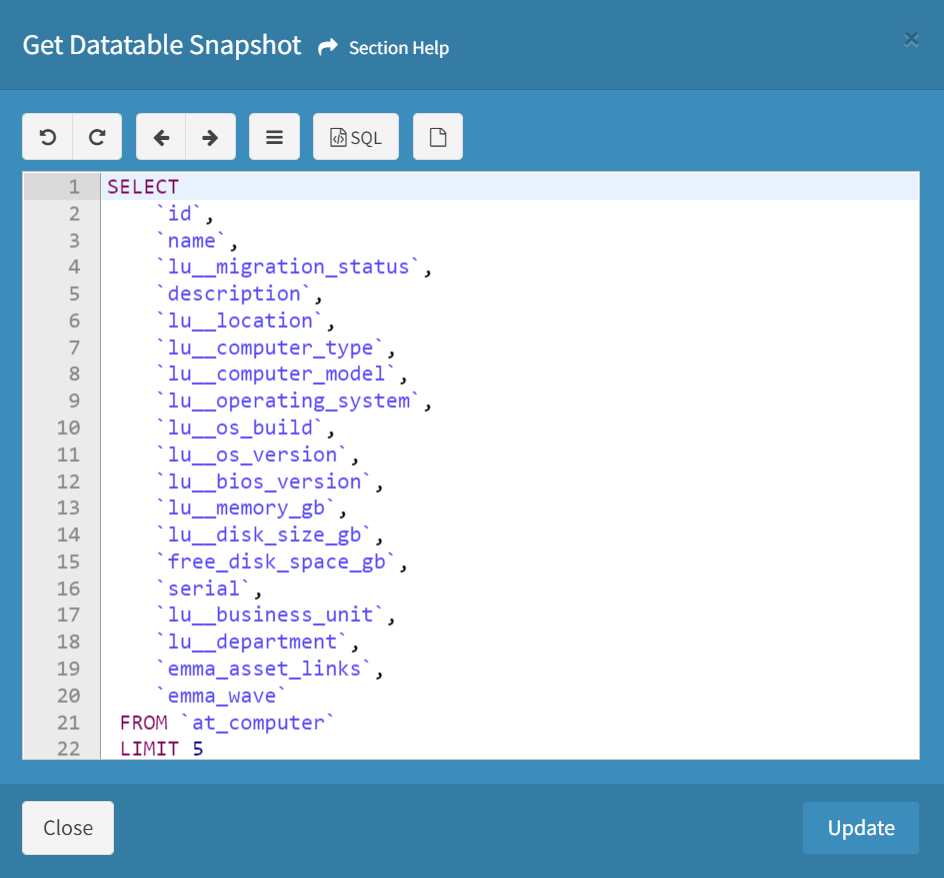
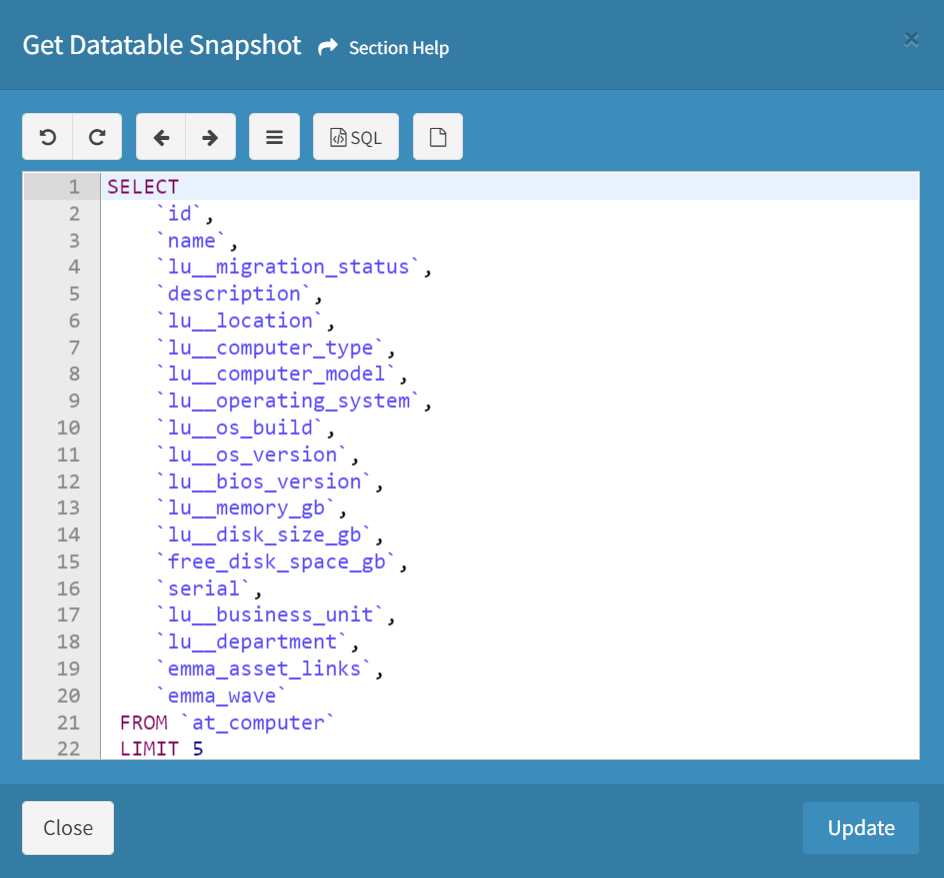
Get Datatable Snapshot
From the Edit Action Button page, you can enter a query to load asset data into the button preview datatable. To enter a query:
- From the
 menu, select Get Datatable Snapshot to bring up the Get Datatable Snapshot dialog
menu, select Get Datatable Snapshot to bring up the Get Datatable Snapshot dialog

- Enter a query in the window. Click the Update button to save your changes and refresh the button preview. Click the Close button to cancel the operation.

- Use the editing buttons to format the button code
- Undo – Undo the last edit

- Redo – Redo the last edit that was undone

- Block Outdent – Remove an indent from a line or block

- Block Indent – Set a line or block in from the margin

- Comment – Comment out a line or block

- Undo – Undo the last edit
- Use the
 menu to select asset data to load into the button preview datatable
menu to select asset data to load into the button preview datatable

- Click the
 button to clear the window
button to clear the window
